Как создать расширение для Google Chrome
В Хроме уже присутствует огромная библиотека дополнений, которые добавляют в браузер те или иные функции. Причем в большинстве случаев их разработкой занималась не компания Гугл, а сторонние разработчики, иногда и в единственном лице. То есть это не слишком сложная задача для знающих людей. Если вам интересно, как создать расширение для Google Chrome, то прочтите нашу статью. В ней собрана вся базовая информация по этой теме.
Содержание
Руководство
В начале небольшое предупреждение: пытаться сделать своими силами тот или иной плагин стоит в двух случаях:
- У вас есть базовые навыки программирования, хотя бы с JavaScript, HTML и основы работы с CSS.
- Или же огромное желание со всем разобраться.
Плюс ко всему, в рамках одной статьи все нюансы не распишешь, так что снизу мы разместим ссылки на официальные материалы с сайта Google, где информация подана более детально, но «сухо» и на техническом английском языке.
А сейчас же мы разберем процедуру более кратко.
Начало
Первоочередная задача – описание плагина. То есть вы должны у себя в голове, а лучше – на бумаге (или в текстовом документе) обозначить, какую задачу он будет решать. Затем нужно придумать средства, которыми он будет оперировать.
Когда базовые условия поставлены, нужно их записать на том языке, что будет понят Гугл Хромом. А он в случае с расширениями оперирует JSON. Так что итоговый вариант нужно сохранять в файле manifest.json. Правильность исходного кода следует проверить с помощью сервиса JSONLint.
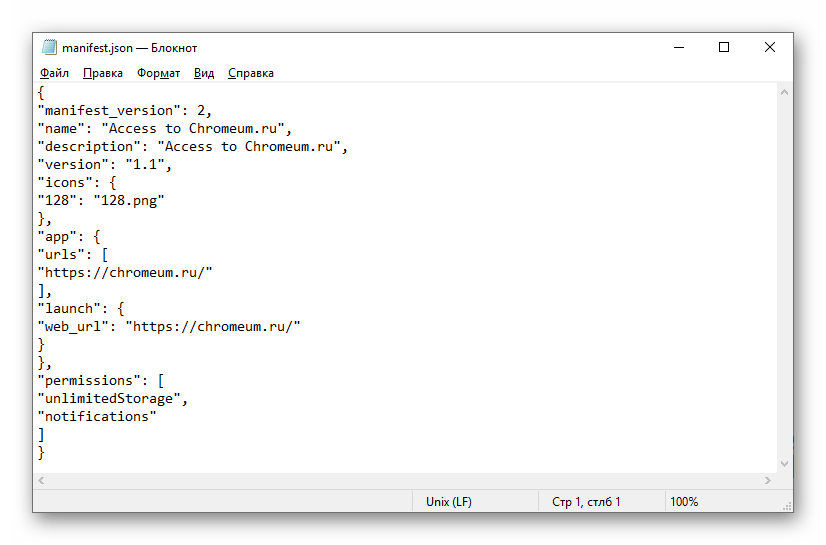
Теперь разберем все на конкретном примере. В качестве задаче возьмем такую установку: переход на главную страницу нашего сайта (CHROMEUM.RU) по одному клику. Код будет выглядеть следующим образом:
Тут имеются параметры:
- manifest_version – подключенная версия скрипта.
- name – заголовок для расширения
- description – подробное описание для него
- version – текущая версия.
- icons – ссылки на иконки. В данном случае используется только стандартная, с размером 128х128.
- permissions – предоставляемые расширения.
Файл manifest.json готов, можно переходить к сборке плагина. Для этого:
- Создайте на компьютере отдельный каталог, в названии только английские буквы, цифры или символы.
- Переместите туда файл.

- Дополнительно закиньте иконку. В данном случае она идет с расширением .png и названием 128.png. В коде можно прописать и другой вариант.
Следующий этап – отладка. Для этих целей нужно установить дополнение в Гугл Хром:
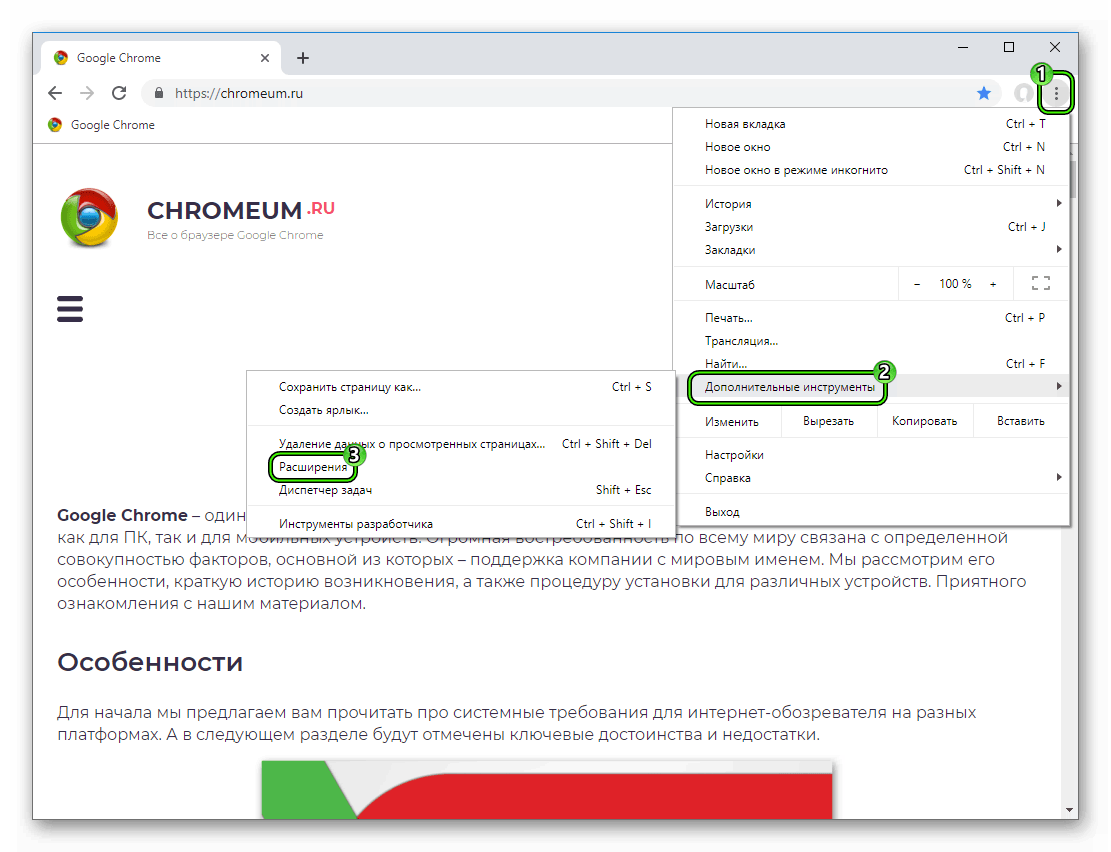
- Запускаем браузер и кликаем на значок вызова меню управления.
- Наводим курсор мыши на пункт «Дополнительные инструменты».
- В подменю выбираем пункт с названием «Расширения».

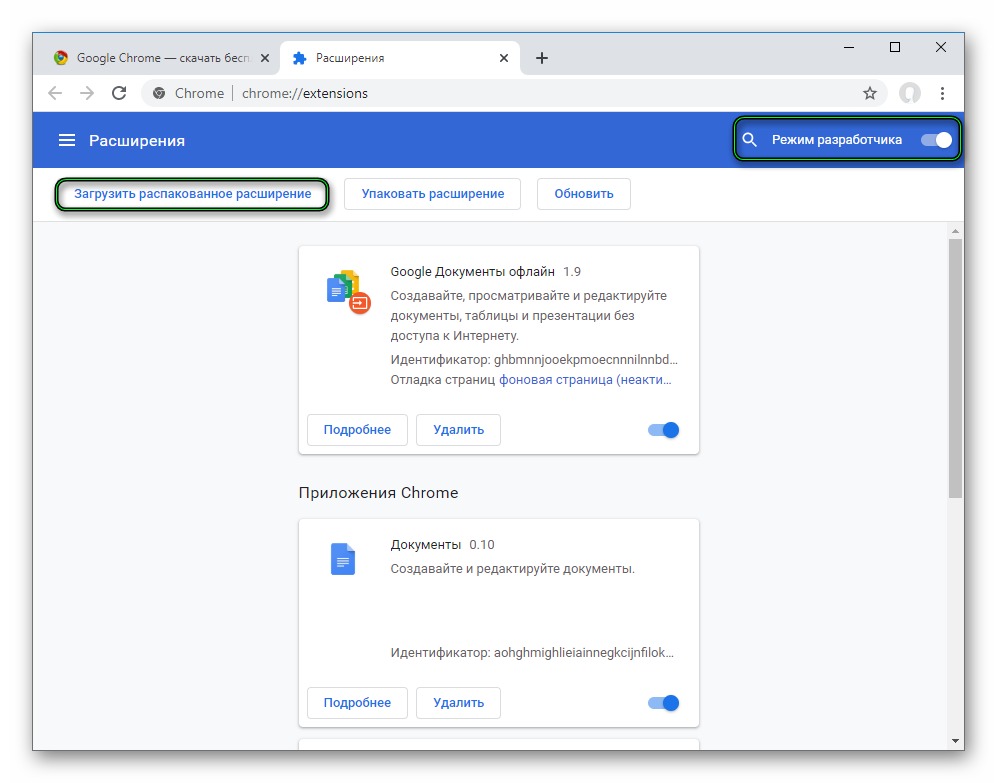
- В верхней панели на открывшейся страничке нужно включить ползунок «Режим разработчика».
- Теперь щелкните ЛКМ по пункту «Загрузить распакованное…».

- В файловом обозревателе выберите каталог, где хранится manifest.json.
- Кликните на кнопку подтверждения.
В результате в разделе «Приложения Chrome» появится новый элемент. Самое время проверить работоспособность нашей разработки. Для этого:
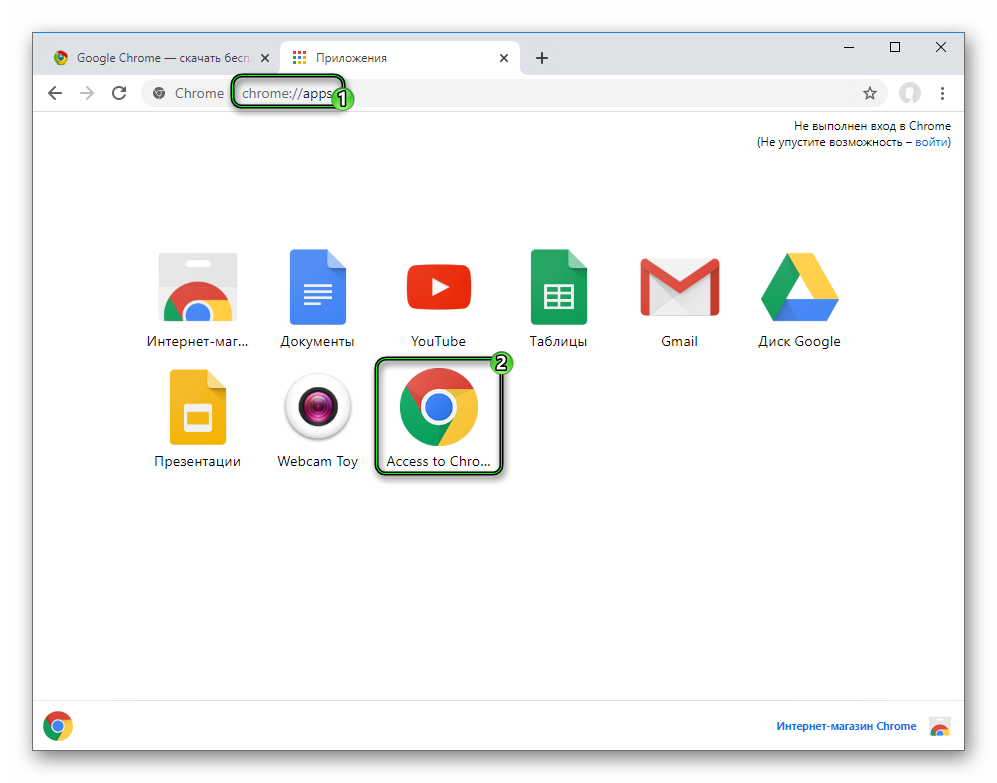
- Переходим на страницу «Приложения» (ссылка – chrome://apps/).
- Кликаем по картинке с подписью Access to Chromeum.ru.

- Дожидаемся загрузки нашего сайта.
Как видите, все работает, а значит, дополнение готово для публикации в общем магазине.
Итоги
Предложенная нами инструкция – очень простая и не слишком функциональная, поскольку сложно все описать в рамках небольшой по размерам статьи. Но все же со своей задачей она справляется на отлично. Если же вы заинтересовались в разработке дополнений, то ознакомьтесь с материалами ниже.
Полезные ссылки
Прикрепляем ссылки, которые будут полезны в случае написания плагина для интернет-обозревателя Chrome:
Getting Started Tutorial – вводная информация по тому, как следует структурировать json-скрипт. Все описано на конкретных примерах и максимально детально. Есть инструкции по внедрению базовых инструкций, подключению пользовательского интерфейса, логике кода и установке своего плагина в браузер от Гугл.
Overview – детальные сведения по структуре и архитектурным особенностям расширений для Chrome, интеграции API, доступу к тем или иным функциям программы (приватный просмотр, сохранение трафика и т. д.).
Debugging Extensions – основы отладки, распространенные ошибки исполнения для аддонов, просмотр логов и многое другое.
Publish in the Chrome Web Store – подготовка расширения к публикации в интернет-магазине Chrome, создание аккаунта разработчика и так далее.
Develop Extensions – статья с огромным количеством ссылок на материалы и инструкции от Google, которые будут полезны при разработке.