Консоль разработчика Google Chrome
Все современные браузеры реализуют инструменты разработки. Они предназначены для отладки скриптов собственного «производства», а также получения полезной информации о работе активного окна/вкладки.
Сегодня мы поговорим о том, как открыть консоль в Гугл Хром. Также разберем особенности работы с Java Script.
Содержание
От теории к практике
Сегодня для разработки чаще всего используются Chrome или Firefox, так как эти платформы наиболее стабильны. Их разработчики также уделяют особое внимание развитию специальных возможностей.
Для активации встроенных возможностей предусмотрена кнопка F12 или через системною меню (Дополнительные инструменты – инструменты разработчика).

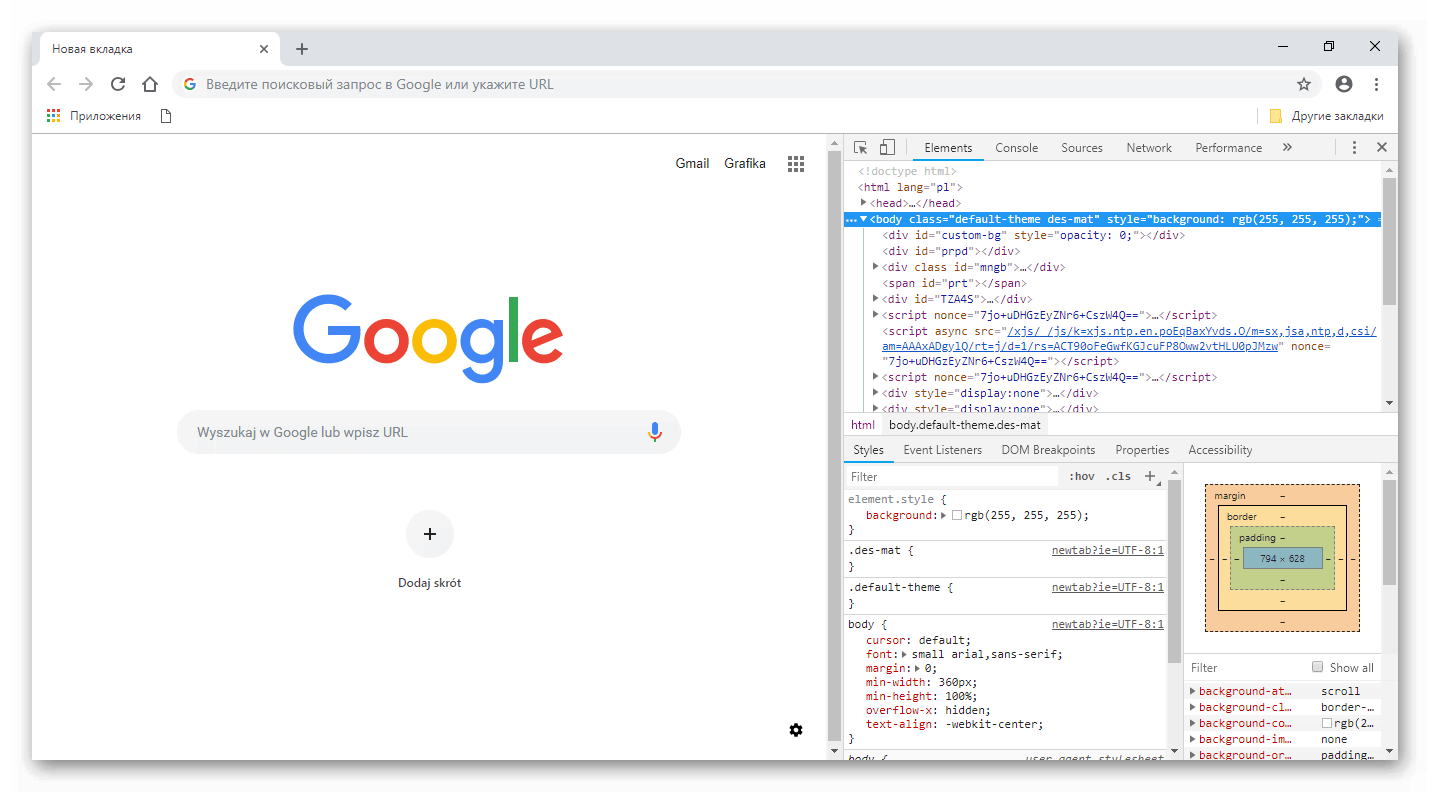
Графическая оболочка состоит из следующих вкладок:
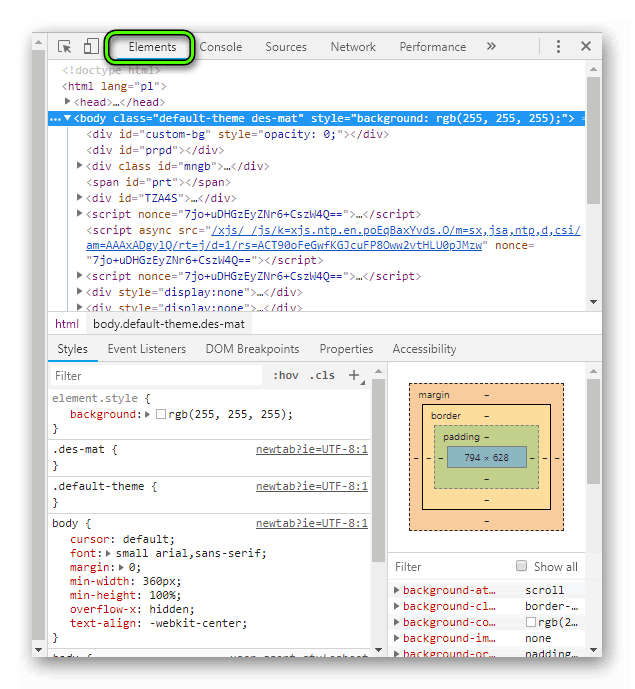
- Elements – здесь находятся структурные компоненты активной вкладки, а в правом углу интерфейса – стилистическая разметка окна;

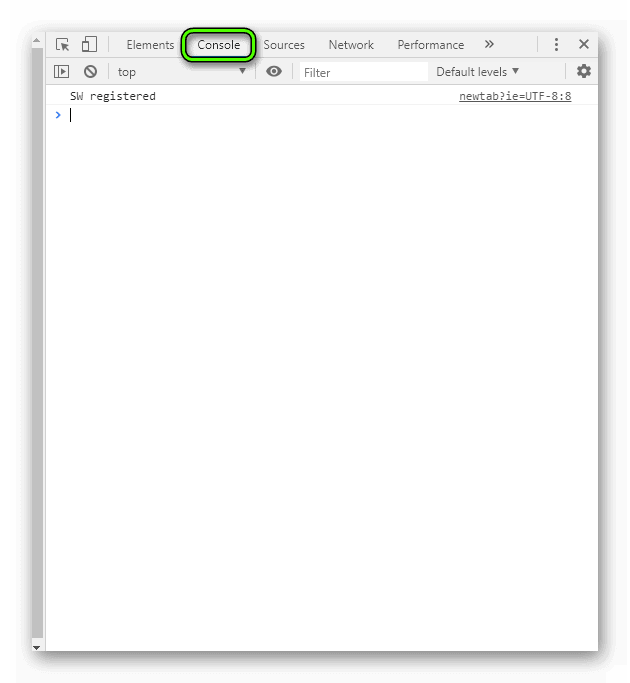
- Console – область, где разрабатываются скрипты и вносятся изменения в страницу.

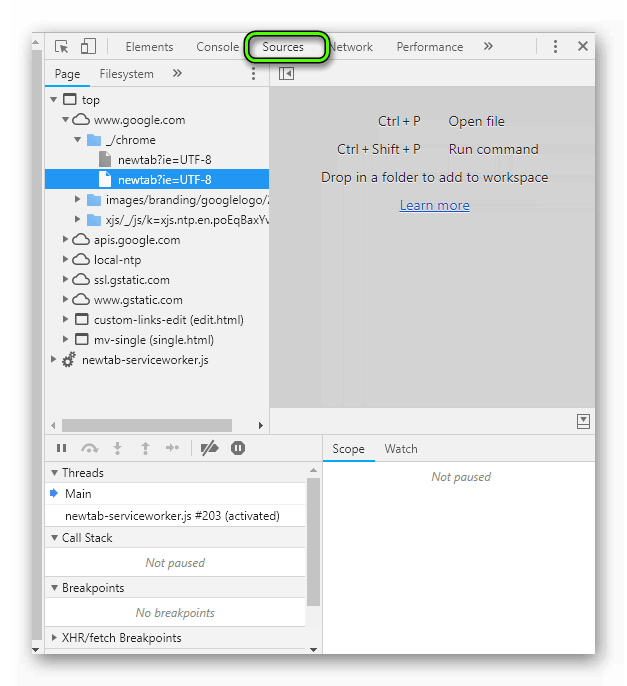
- Sources – в новом окне находится перечень всех используемых файлов, библиотек и протоколов, совместная работа которых поддерживает работоспособность страницы;

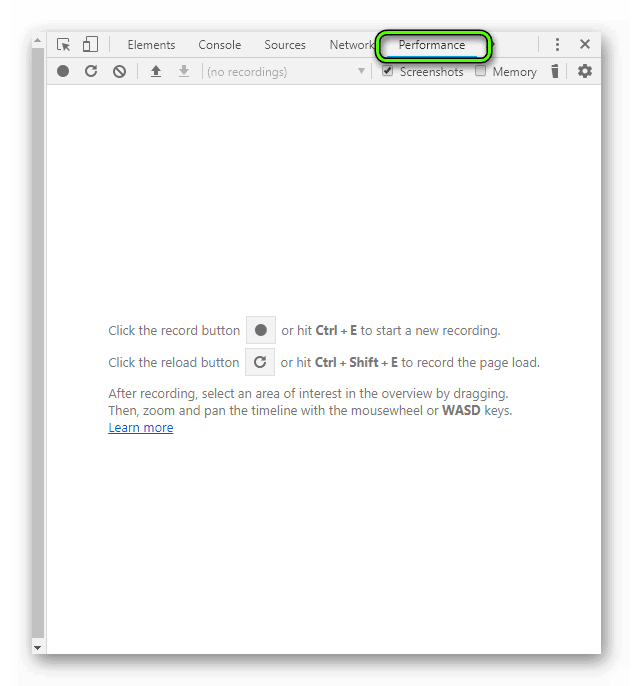
- Performance – встроенные алгоритмы позволяют анализировать нагрузку на GPU за определенный пользователем промежуток;

С помощью простых манипуляций можно вносить коррективы в активное окно, а также тестировать собственные разработки скриптов и элементов WEB-разработки.
Подведем итоги
Консоль разработчиков предназначена для тестирования «сырых» программ и скриптов. Это удобный инструмент для исправления ошибок и багов на активной странице.
Открытие панели разработчиков в Гугл Хром не сопряжено с определенными трудностями и временными затратами.