Режим разработчика в Google Chrome
Современные браузеры перестали быть просто инструментами для поиска информации в Интернете. Разработчики дополняют свое детище новыми возможностями, дабы повысить комфорт пользователей, прорекламировать платформу. Сегодня мы поговорим о том, как включить режим разработчика Google Chrome. Также в процессе повествования рассмотрим несколько интересных фишек при работе с консолью и отладчиком.
Содержание
Подробности
Для начала давайте проговорим, кому и для чего может понадобиться сей инструмент:
- разработчикам расширений, верстальщикам сайтов;
- людям, изучающим HTML и CSS;
- тестерам готового продукта.
 Как правило, особое отображение информации на странице открывает человеку возможность увидеть профессиональную верстку. За счет этого его обучаемость просто взрывается.
Как правило, особое отображение информации на странице открывает человеку возможность увидеть профессиональную верстку. За счет этого его обучаемость просто взрывается.
Для активации особого режима работы достаточно:
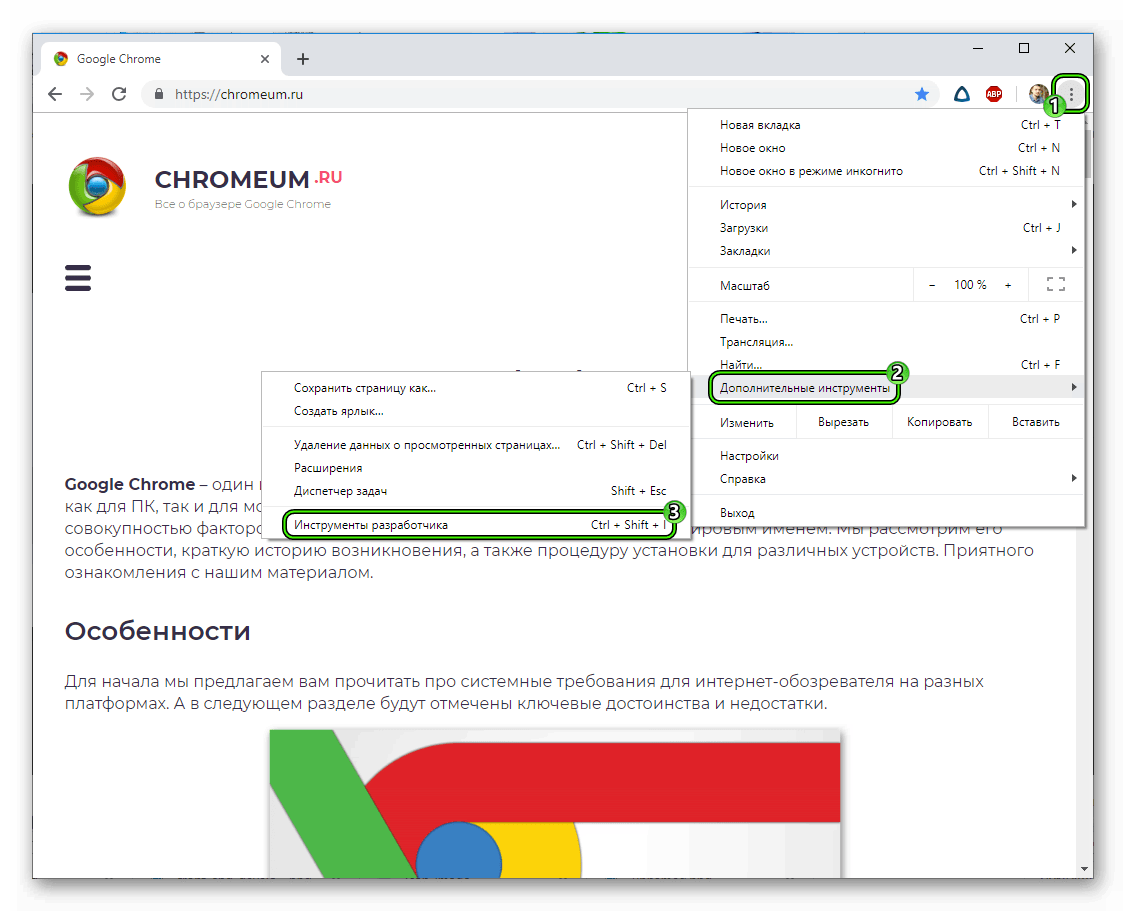
- Запустить Google Chrome и кликнуть ЛКМ по главной кнопке в правом верхнем углу экрана.
- В системном меню навести курсор на «Дополнительные инструменты».
- Затем выбрать пункт «Инструменты разработчика».

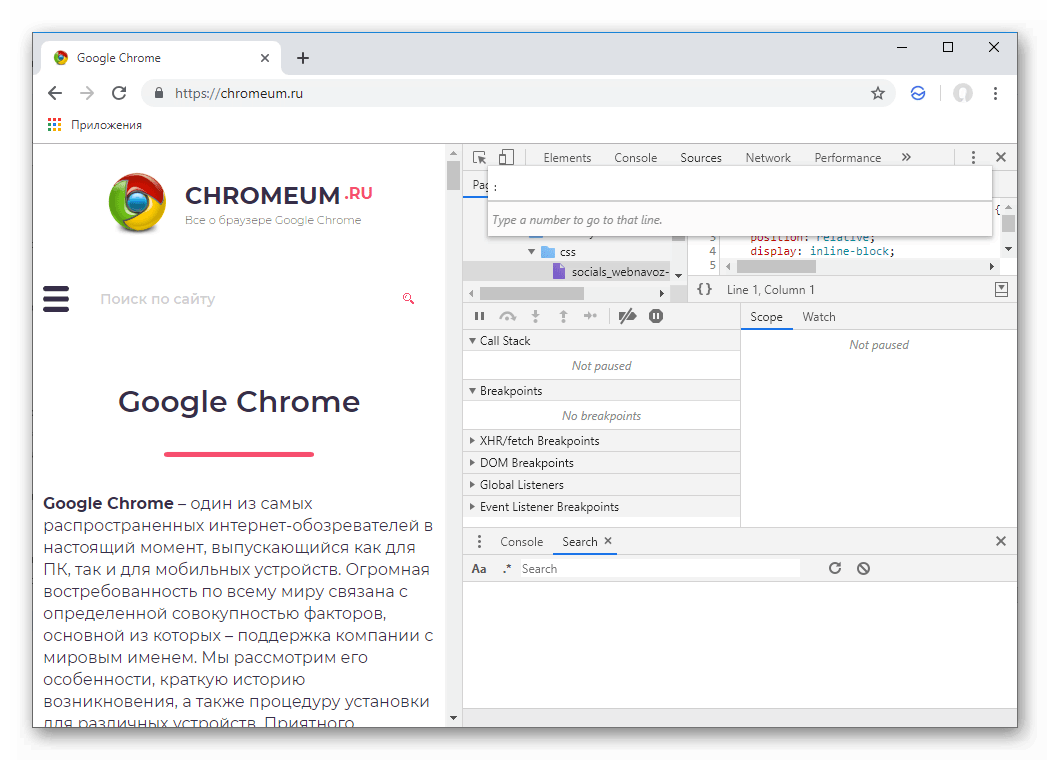
После этого правую половину пользовательского интерфейса займет окно со множеством вкладок, гигатоннами кода и элементов верстки.
Дополнение
Есть несколько хитростей при работе с инструментами разработчика, которые упростят для вас освоение функционала, ускорят рабочий процесс.
Список представлен ниже:
- Поиск в исходном коде – сочетание клавиш
Ctrl +Shift +F активирует миниатюрную поисковую строку, использование которой упрощает нахождение регулярных выражений или однотипных команд. - Пара кареток и выделений – теперь можно работать на нескольких строках одновременно. Достаточно зажать Ctrl, выделить нужные поля, и приступать к работе.
- Переход к строке – после открытия файла во вкладке Sources зажимай
Ctrl +G , после чего вводим номер строки (мгновенный переход обеспечен).
- «Прическа» для минимизированных исходников – в режиме разработчика есть кнопка (левый нижний угол), которая автоматически «трансформируют» сокращенные исходники в удобочитаемую форму.
- Режим устройства – это отличная возможность проверить адаптивность разработанного сайта на разных платформах. Также присутствует эмуляция сенсорного касания к дисплею.
Это далеко не полный перечень возможностей инструмента, но и они дают понять, насколько в Google заморочились ради пользователей.
Подведем итоги
Режим разработчика идеально подходит для профессиональных программистов, которые хотят протестировать свои проекты, подсмотреть фишки у более опытных коллег. Начинающим верстальщикам же будет полезно посмотреть на примеры качественной работы, разобраться в структурных компонентах, и «что за что отвечает».








У меня режим разработчика горит серым что делать? Я вошел в свой аккаунт